Cómo evitar el spam configurando reCaptcha en Elementor

Si estamos utilizando una plantilla que utiliza Elementor como gestor visual o tenemos instalado este plugin para maquetar nuestro sitio web, podemos condigurar el reCaptcha desde directamente dentro de nuestro plugin para beneficiarnos de sus ventajas y que filtre esos mensajes tan molestos que llegan a diario desde los formularios de contacto.
Dentro de las opciones que nos aporta el reCaptcha de google, es recomendable instalar la versión v3 ya que es la más completa y menos invasiva para el usuario. Con esta versión ya no es necesario que el usuario seleccione la típica casilla de «No soy un robot» o realice la típica suma, sino que verifica la identidad de forma invisible para el cliente.
En este instructivo de Guías WordPress veremos cómo instalar reCapcha en Elementor.
Cómo instalar reCapcha en Elementor
1.- El primer paso es acceder a Google para conseguir las claves necesarias que necesitamos para conectar el reCaptcha con nuestro sitio web -> Acceder a Google reCatpcha pulsando aquí
En la parte superior de la pantalla, veremos una opción llamada «v3 Admin Console», debemos pulsar sobre ella.
Tras el paso anterior, aparecerá en la siguiente pestaña a la derecha de la misma, un icono para añadir nuevos reCatpcha (+)
Debemos rellenar los campos siguientes:
Etiqueta: en este campo podemos escribir lo que queramos, un nombre identificativo.
Tipo de reCatpcha: podemos seleccionar entre la versión v2 y v3, pero tal como te comentamos un poco más arriba nuestra recomendaicón es que instales la versión v3.
Dominios: indica tu dominio sin https o www (Ejemplo: SYSPROVIDER.es)
Por último, acepta las condiciones y pulsa sobre el botón azul llamado «Enviar»
Nos aparecerá una página con dos claves:
La primera es la clave del sitio web y la segunda la llamada clave secreta. Copiamos esta dos claves a un editor de texto y lo guardamos para el próximo paso.
Integrar reCatpcha con Elementor
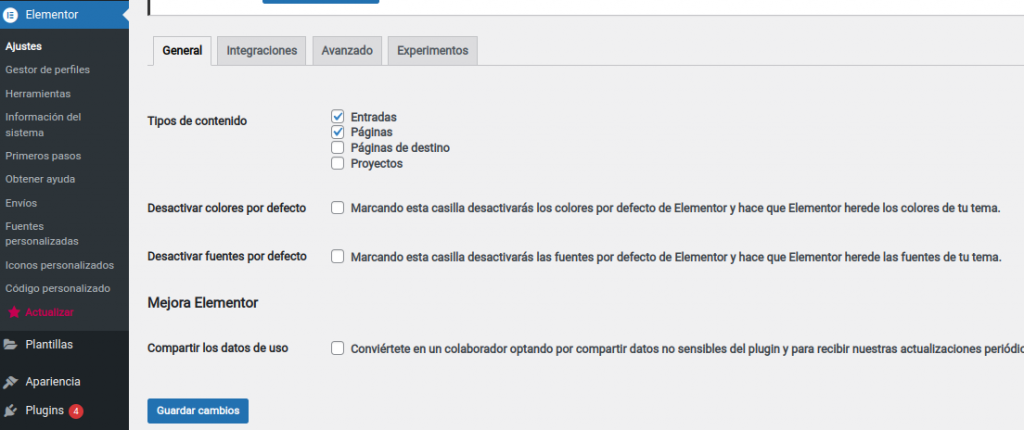
2.- Accedemos a nuestro WordPress y localizamos el apartado Elementor -> Ajustes.
Desde el menú superior de la siguiente pantalla debemos acceder a la segunda pestaña llamada «Integraciones» y localizar la sección v3 reCapcha desde donde deberemos insertar los códigos que guardamos en el paso anterior. Por último, pulsa sobre el botón «Guardar cambios».
¡Y listo! Tras estos pasos, solo deberemos integrar nuestro formulario en la página deseada y añadir como un elemento más aparte de los campos típicos (nombre, apellidos, etc) el campo reCaptcha V3,
Con todo esto, gracias por haber llegado hasta el final de este instructivo muchas gracias. Te invitamos a seguir leyendo los instructivos que publicamos diariamente en nuestra web. ¡Un abrazo!