Tips rápidos: cómo cambiar de rotación un icon de Font Awesome Icons en WordPress
En este instructivo te explicaré cómo cambiar de rotación un icon de Font Awesome Icons en WordPress.
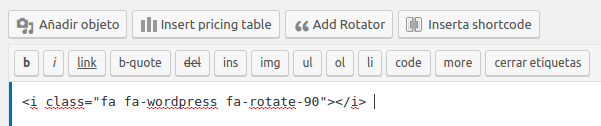
Accede a tu página o entrada y adéntrate en el apartado HTML.
Localiza el fa-icon que quieras cambiar de rotación y añade al final de su código lo siguiente: fa-rotate-90″ -> Puedes cambiar «90» por otro grado de rotación o «Vertical» u «Horizontal».
Ejemplos:
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
Artículos relacionados:
Tips rápidos: ¿Cómo migrar de un hosting compartido a un VPS?
Guías cPanel: cómo modificar el ancho de banda de un dominio desde WHM
Guías cPanel: cómo verificar si la licencia de cPanel es válida
Guías cPanel: cómo renombrar un archivo o carpeta en cPanel
Tips rápidos: modificar "https" por "http" desde phpMyAdmin