Guías WordPress: plugin para crear filtros de productos en Woocommerce
En este instructivo hablaremos sobre el plugin «Yith WooCommerce Ajax Product Filter«. Esta aplicación permitirá crear dentro de tus widget, filtros para tu tienda creada desde el plugin «WooCommerce». Según los atributos que tengas creados para tus productos (color, talla, sexo), estos filtros podŕan aparecer en diferente formato.
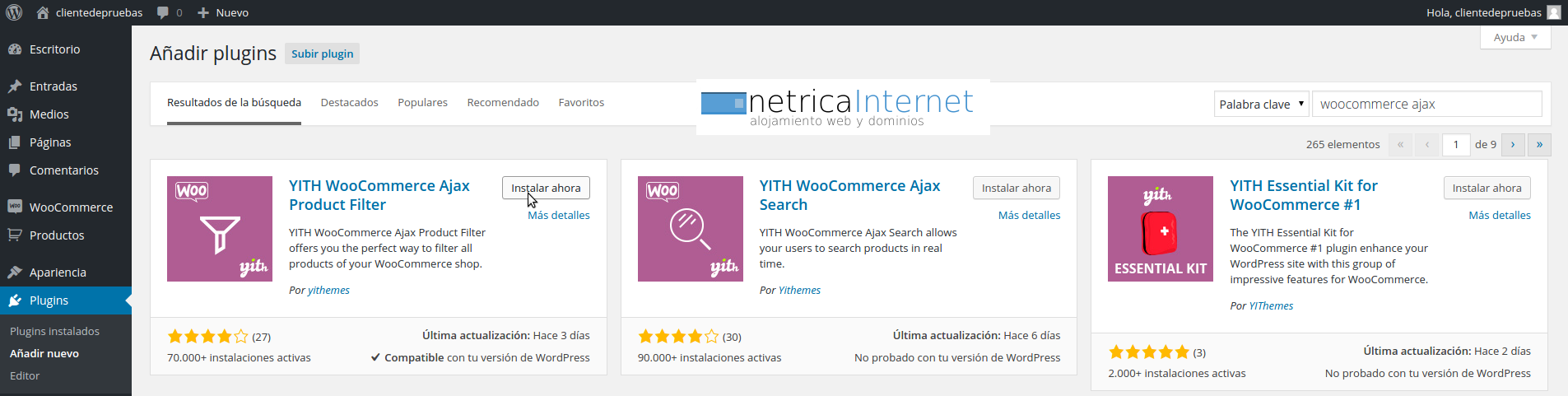
1) En tu panel administrativo, abre el apartado Plugins -> Añadir nuevo.
Localiza e instala el plugin «Yith WooCommerce Ajax Product Filter«. Por último, actívalo.
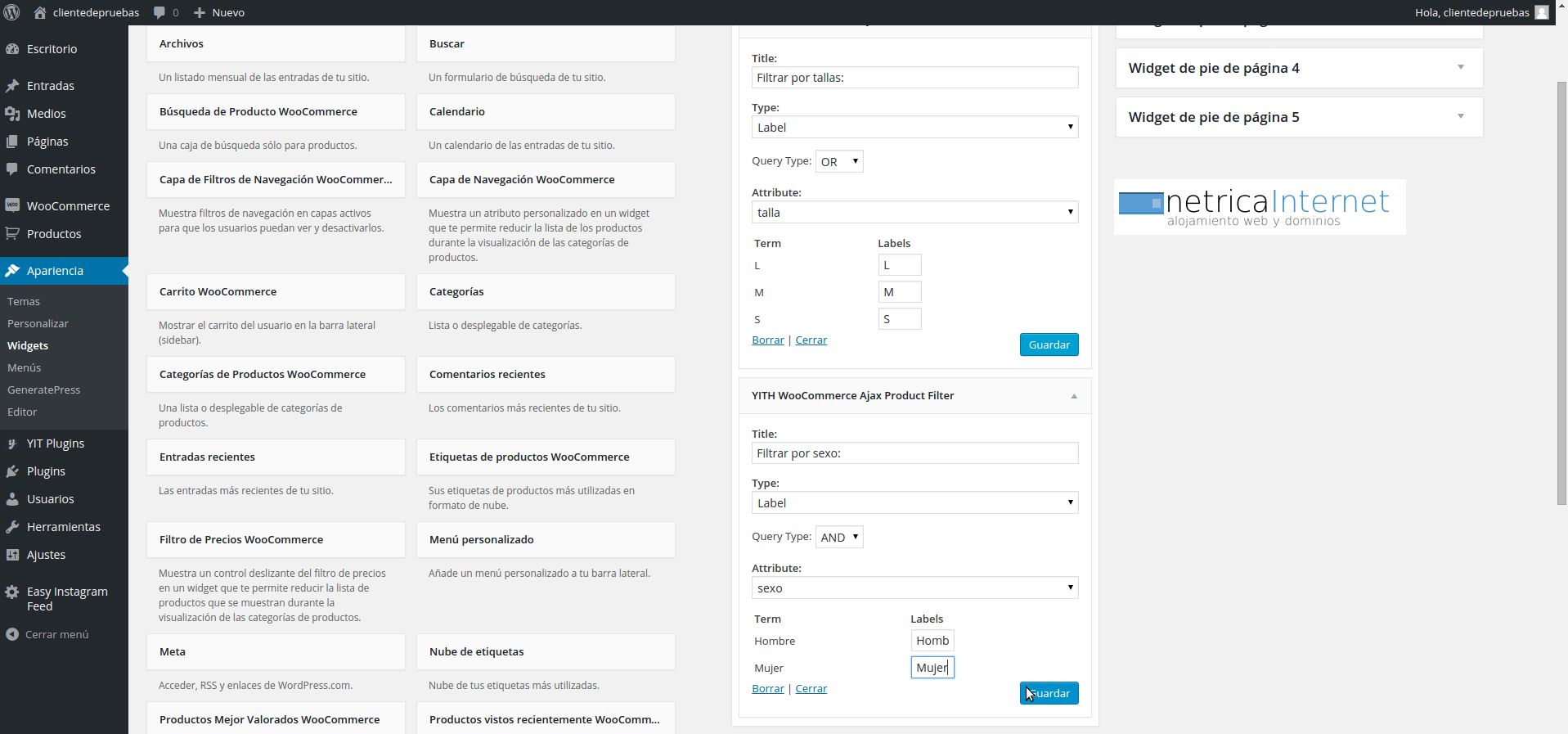
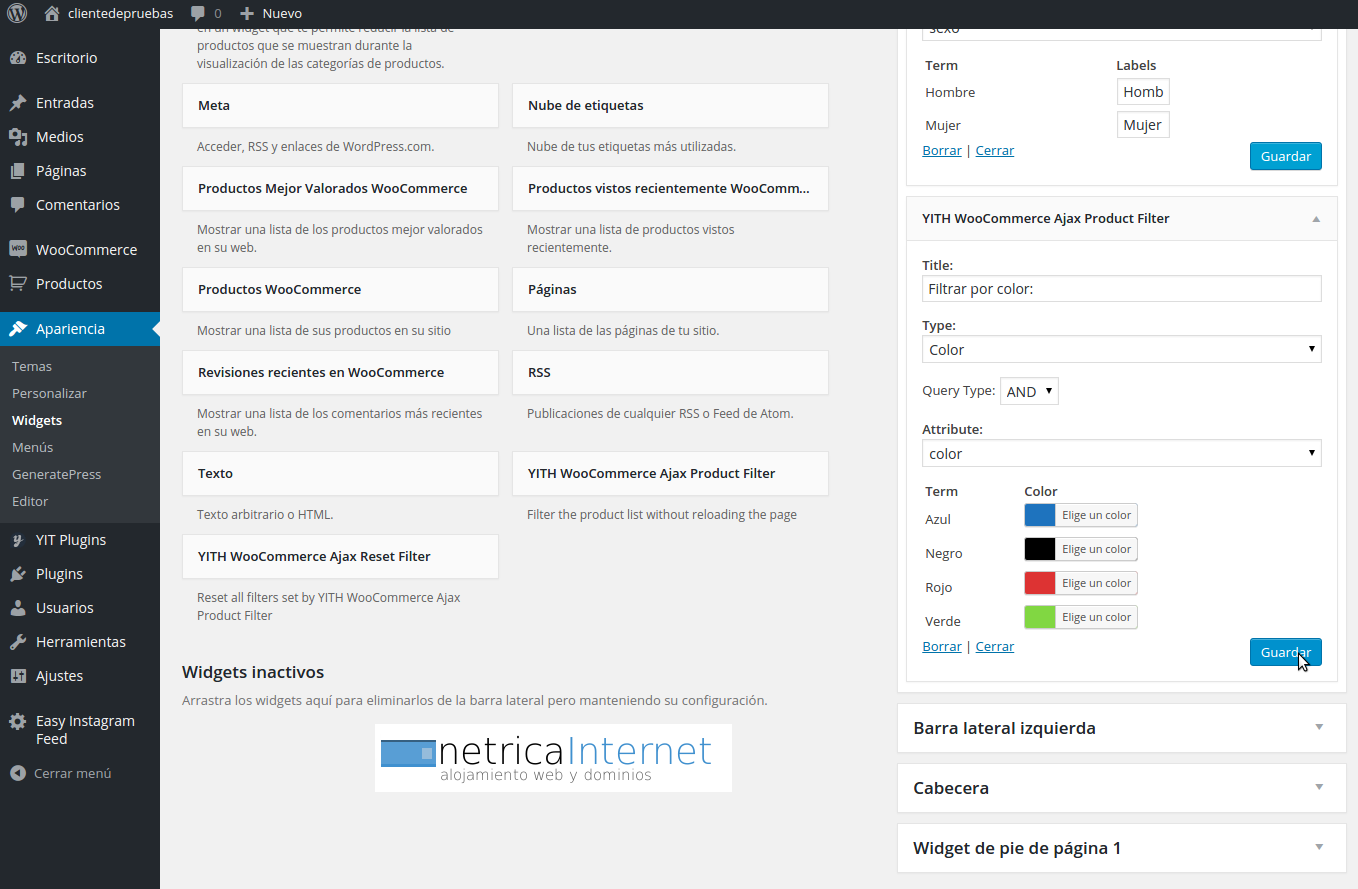
2) Ahora, accede a la sección localizada en tu menú lateral, «Apariencia -> Widgets». Dentro de las opciones de tus widgets, verás el nuevo plugin que acabas de instalar.
Seleccionalo y arrastrarlo hacia la sección que desees (recomendable en la barra lateral).
Asígnale un nombre al apartado, en type podrás seleccionar el formato que tendrá, y en atribute, el atributo que deseas asignar a ese apartado. Pulsa sobre el botón «Guardar». (Realiza este proceso tantas veces cómo atributos quieras asignar).
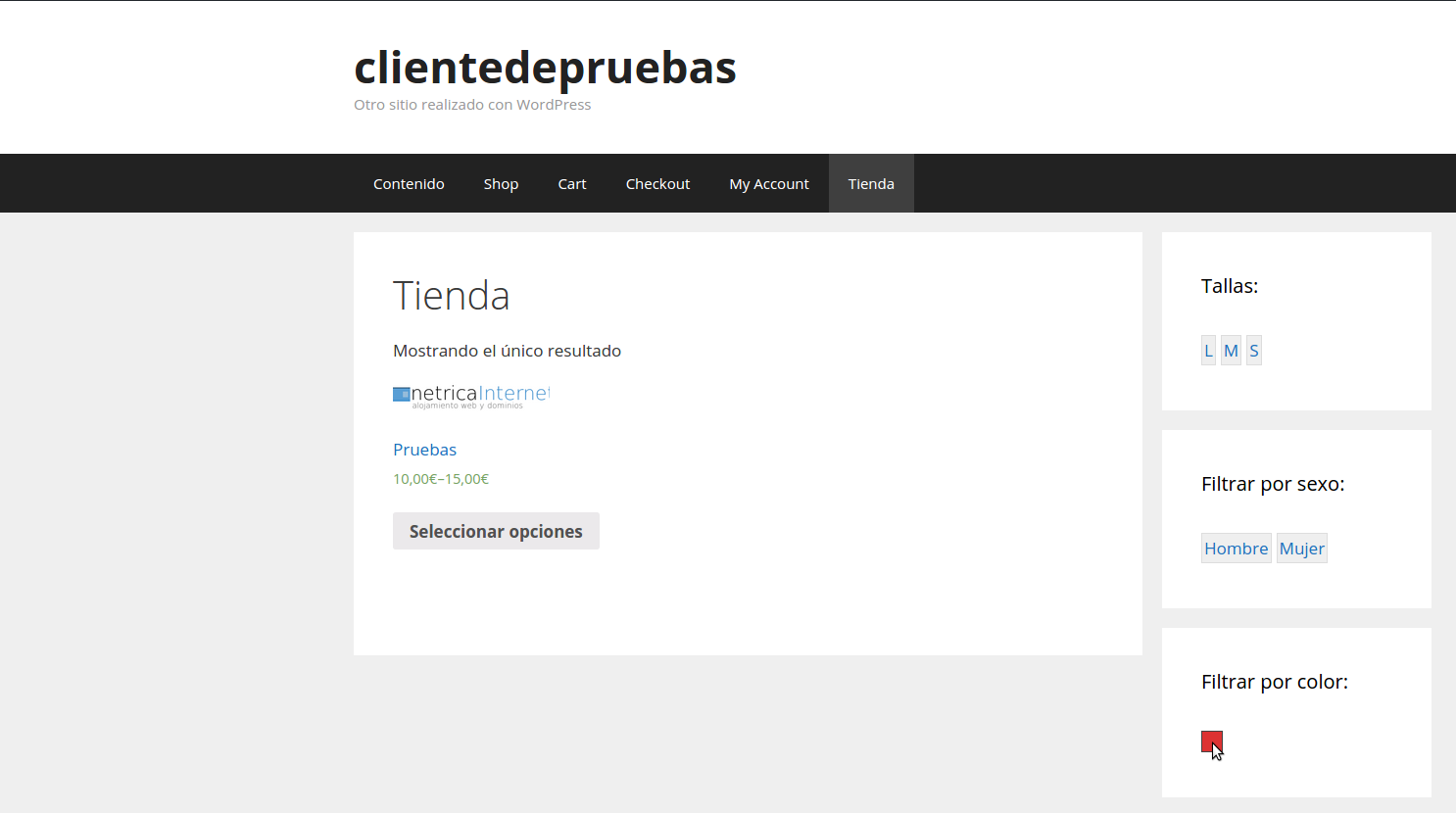
Resultado en la web:
En esta nueva entrega de nuestras guías WordPress te explicamos cómo personalizar el plugin «Ajax Product Filter» de WordPress. Recuerda que actualizamos nuestras guías dos veces por semana, con novedades, noticias y trucos de WordPress.
Como consejo final, ¡recuerda mantener actualizado tu WordPress, todos los días, inclusive sus plugins y plantillas! Si no lo haces, puede que tu página web se vuelva vulnerable. ¡Si tienes el hosting con nosotros, puedes configurar la actualización automática de WordPress desde el propio panel de control!