Guías WordPress: personalizar estilos de una tabla mediante HTML
Las tablas se pueden crear de forma manual, si tienes claro está, algo de idea en cuestión de los lenguajes html y css. Estos lenguajes permiten dar forma y diseño dentro de una página web. En este instructivo te explicaré cómo crear una tabla con diferentes bordes y colorido dentro de WordPress.
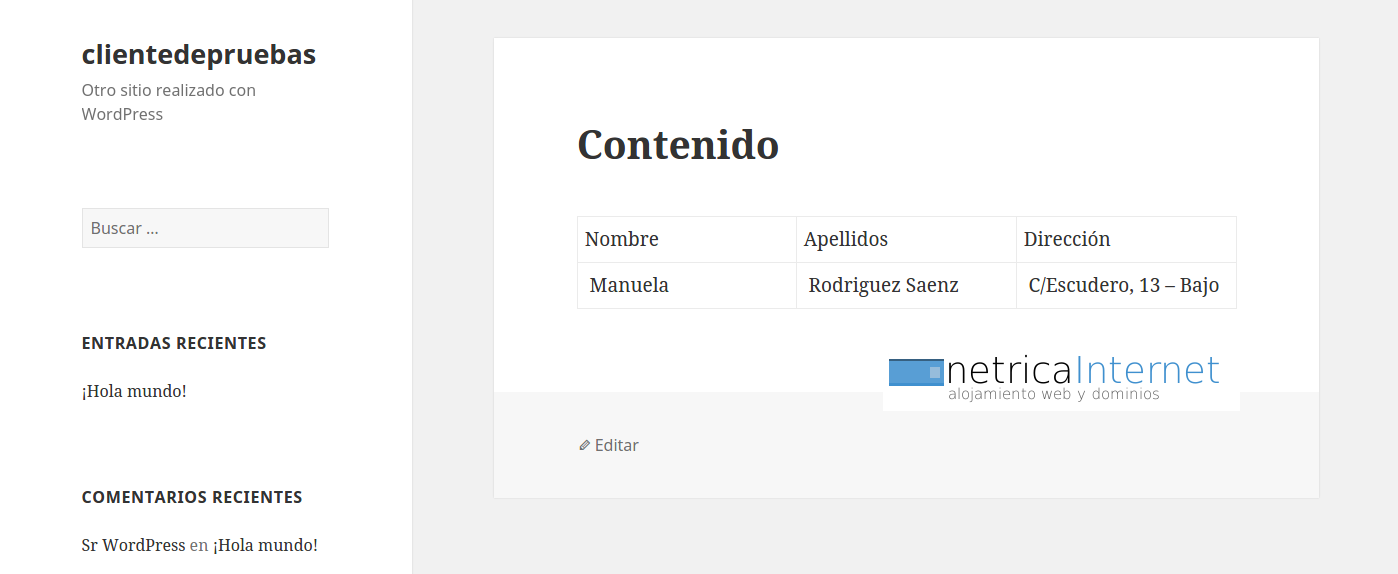
Tabla simple:
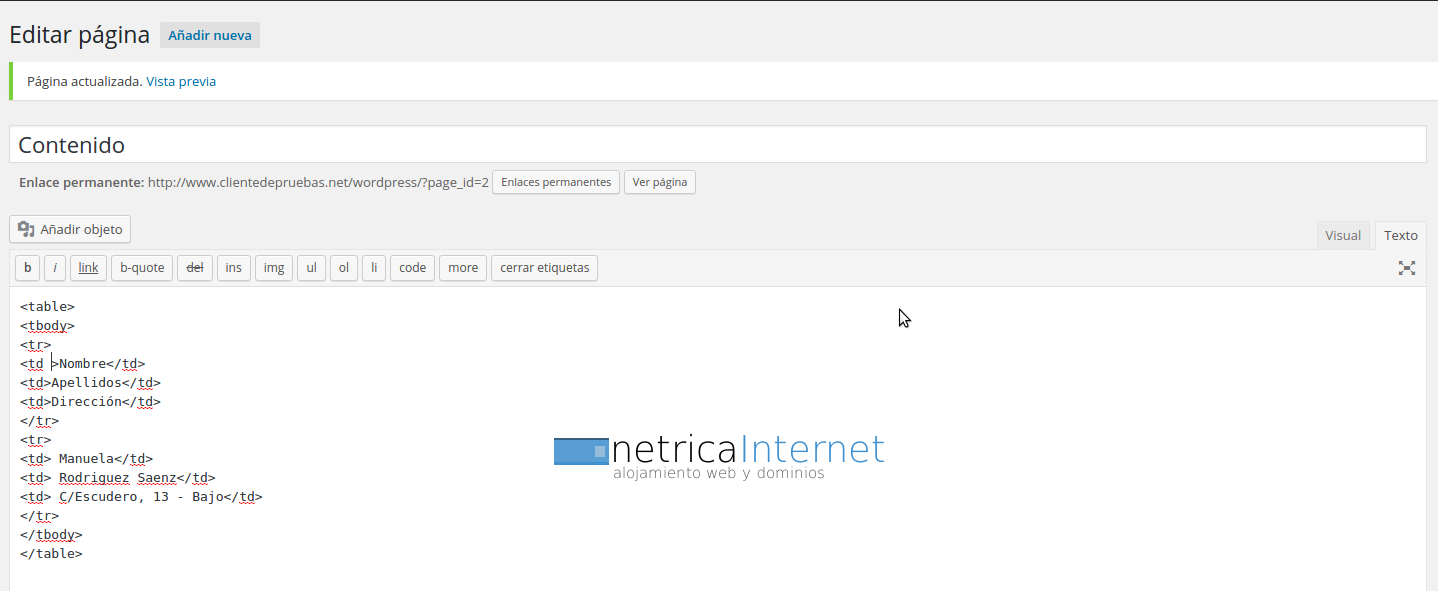
1) Accede desde tu panel administrativo a la página que contenga la tabla que desees modificar.
2) En esa página, dirígete al apartado «Texto». Verás un código formado por un lenguaje llamado «HTML». (Si no tienes leves conocimientos de este lenguaje, te aconsejo no hacer ningún cambio en tu tabla).
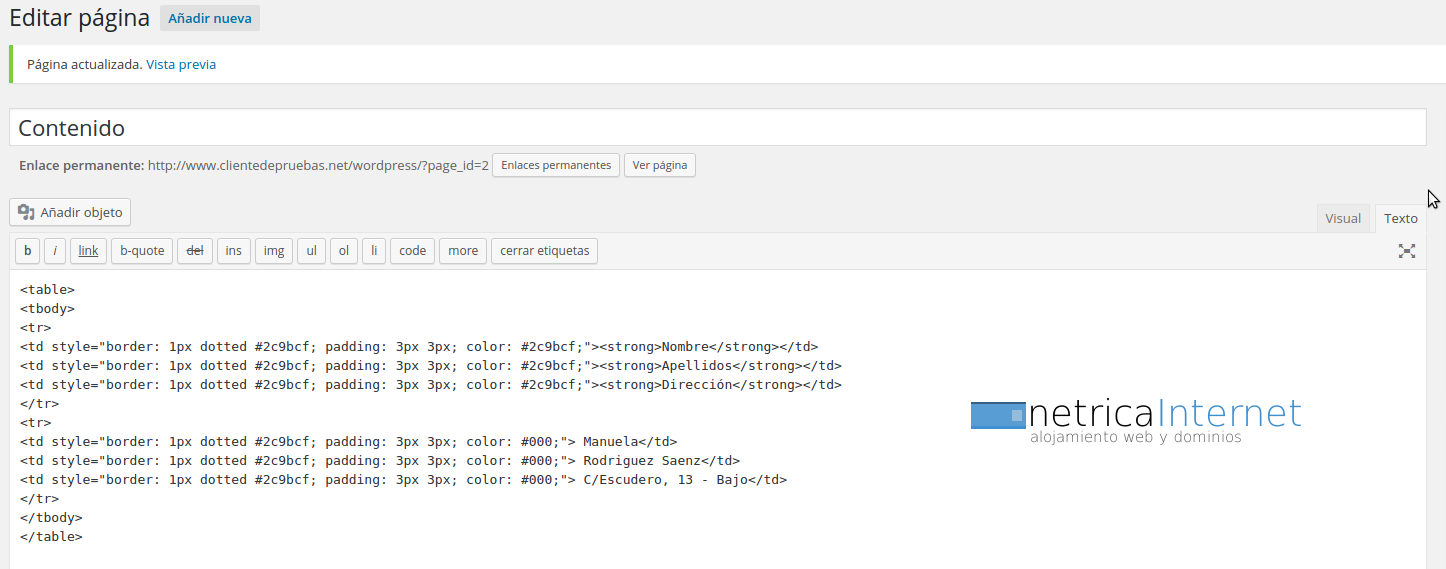
3) Escribe detrás de cada apertura <td> las modificaciónes que quieras … <td style=»border: 1px dotted #2c9bcf; padding: 3px 3px; color: #2c9bcf;»> . Yo aquí dije que quería los bordes de la tabla de 1px de grosor, las líneas hechas a base de puntitos y de color azul. También espedifiqué el color de la letra que contenga en su interior dicho apartado.
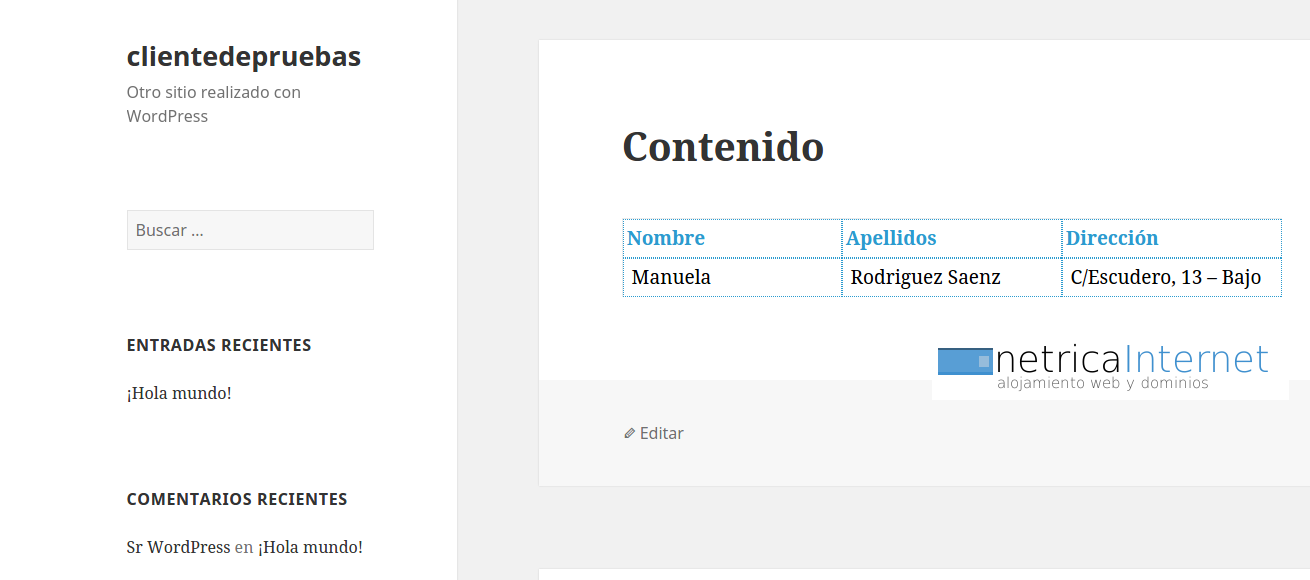
Resultado:
En esta nueva entrega de nuestras guías WordPress te explicamos cómo personalizar los estilos de una tabla manualmente en WordPress. Recuerda que actualizamos nuestras guías dos veces por semana, con novedades, noticias y trucos de WordPress.
Como consejo final, ¡recuerda mantener actualizado tu WordPress, todos los días, inclusive sus plugins y plantillas! Si no lo haces, puede que tu página web se vuelva vulnerable. ¡Si tienes el hosting con nosotros, puedes configurar la actualización automática de WordPress desde el propio panel de control!