Tips rápidos: cómo cambiar de rotación un icon de Font Awesome Icons en WordPress
En este instructivo te explicaré cómo cambiar de rotación un icon de Font Awesome Icons en WordPress.
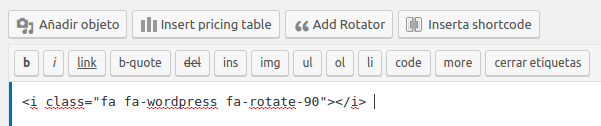
Accede a tu página o entrada y adéntrate en el apartado HTML.
Localiza el fa-icon que quieras cambiar de rotación y añade al final de su código lo siguiente: fa-rotate-90″ -> Puedes cambiar «90» por otro grado de rotación o «Vertical» u «Horizontal».
Ejemplos:
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
Artículos relacionados:
Tips rápidos: ¿Se puede registrar un dominio con ñ?
Guias cPanel: cómo instalar phpMyAdmin en cPanel manualmente
Tips rápidos: cómo localizar el Host que utiliza mi base de datos si tengo WordPress
Cómo insertar una imagen en el widget "Texto" de WordPress
Guías cPanel: cómo activar proxy subdomains (subdominios proxy) en cPanel