WordPress es un CMS diseñado para crear sitios web de forma muy sencilla e intuitiva. Si además tenemos instalada una plantilla que utilice
Con Elementor tenemos a nuestra disposición una serie de widgets (caja de texto, titulos, videos, imagenes, etc) que nos permite arrastrar y soltar en la columna o fila que seleccionemos dichas secciones. Luego solo es cuestión de hacer click sobre estos bloques para escribir o añadir el contenido deseado.
En nuestro sitio web, te encontrarás con diversos tutoriales sobre Elementor y WordPress para que aprendas un poco sobre su funcionamiento. En esta oportunidad veremos cómo configurar los ajustes de Elementor en pocos y simples pasos.
Guía simple de cómo configurar los ajustes principales de Elementor
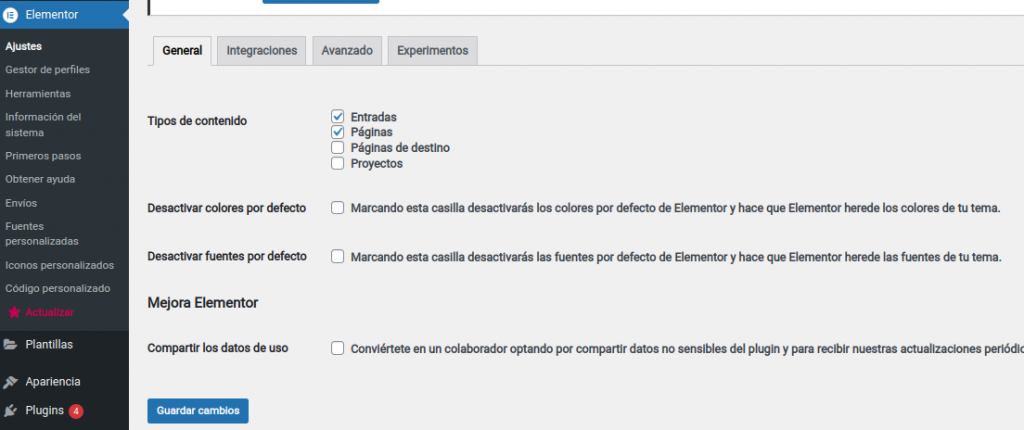
1.- Accede a tu panel administrativo de WordPress y localiza desde la sección izquierda una opción llamada “Elementor“. Despliega el contenido de este apartado y accede a la opción “Ajustes“.
-General: podemos seleccionar en que apartados deseamos que se pueda editar con elementor. (Páginas, entradas, etc)
Entre las opciones que podemos modificar esta la casilla de “desactivar colores por defecto” y “desactivar fuentes por defecto”, si no las marcamos haremos que sigan los colores y fuentes por defecto del tema instalado donde ya fijamos esos valores.
–Integraciones: desde esta sección , podemos añadir una Api de Google Maps para insertar un mapa en nuestro sitio, las claves recapcha para integar un antispam en nuestros formularios de contacto, y los distintos elementos que se pueden integrar en Elementor.
–Avanzado: desde esta sección podemos por ejemplo seleccionar la forma en la que se cargarán las fuentes de Google Fonts, definir el método de impresión de css para mejorar el rendimiento, entre otras opciones. Te recomendamos que estas opciones las dejes tal cual vienen por defecto a no ser que necesites cambiar los valores por razones concretas.
–Experimentos: te aconsejamos que esta sección la dejes como viene por defecto, ya que puede causar incompatibilidad con algún plugin instalado en tu WordPress. Si bien las opciones de este apartado pueden mejorar el rendimiento, es mejor dejarlas por defecto para evitar problemas mayores.
Para finalizar, muchas gracias por haber llegado hasta el final de este instructivo. Te invitamos a seguir leyendo los instructivos que publicamos diariamente en nuestra web y a que plantees todas tus dudas en la sección de comentarios que acompaña cada artículo. ¡Un abrazo!