-
Servidores en España -
Infraestructura propia -
Atención telefónica 24 horas
Soporte las 24 horas
Lorem fistrum por la gloria de mi madre esse jarl aliqua llevame al sircoo. De la pradera ullamco qué dise usteer está la cosa muy malar.
Soporte las 24 horas
Lorem fistrum por la gloria de mi madre esse jarl aliqua llevame al sircoo. De la pradera ullamco qué dise usteer está la cosa muy malar.
Soporte las 24 horas
Lorem fistrum por la gloria de mi madre esse jarl aliqua llevame al sircoo. De la pradera ullamco qué dise usteer está la cosa muy malar.
Soporte las 24 horas
Lorem fistrum por la gloria de mi madre esse jarl aliqua llevame al sircoo. De la pradera ullamco qué dise usteer está la cosa muy malar.
SYSPROVIDER®, hosting para aplicaciones web
SYSPROVIDER® es un proveedor de web hosting en España y registro de dominios
Nos especializamos en alojamiento web para aplicaciones web como WordPress , Prestashop , Joomla y Magento . Nuestro soporte 24×7 disponible tanto por correo electrónico y teléfono y nuestro personal con más de 10 años de experiencia te asegura disponer del mejor equipo disponible para alojar tu tienda o página web con nosotros.
Si aún no nos conoces, echa un vistazo a nuestras opiniones y descubre por qué cada día nos eligen más profesionales, autónomos y agencias de desarrollo, marketing y SEO.
Optimizamos e incluimos de serie en todos nuestros servidores SysproviderSpeed, lo que nos permite ofrecerte velocidades de carga muy rápidas para tu página web.
Nuestro exquisito servicio técnico y mantenimiento te asegura la mejor experiencia de hosting disponible, como el soporte técnico prestashop, el soporte para wordpress, y por último soporte magento.

Planes de hosting para aplicaciones web con soporte incluido
Hosting WordPress
Rápido. Fácil de usar. Con soporte 24x7 en español. PageSpeed incluido.
Desde 17,95€/mes
SIN obligación de pago anual
> También puedes descubrir VPS WordPress
Hosting PrestaShop
Rápido. Fácil de usar. Con soporte 24x7 en español. PageSpeed incluido.
Desde 17,95€/mes
SIN obligación de pago anual
> También puedes descubrir VPS PrestaShop
Hosting Magento
Rápido. Fácil de usar. Con soporte 24x7 en español. PageSpeed incluido.
Desde 17,95€/mes
SIN obligación de pago anual
> También puedes descubrir VPS Magento
Hosting Joomla
Rápido. Fácil de usar. Con soporte 24x7 en español.PageSpeed incluido.
Desde 17,95€/mes
SIN obligación de pago anual
> También puedes descubrir VPS Joomla
Infraestructura propia
SYSPROVIDER cuenta con su propia infraestructura alojada en España. Servidores pro con soporte pro, una mezcla inmejorable.
Soporte 24 horas
Nuestro equipo estará a tu disposición los 365 días del año, tanto por teléfono como por correo electrónico.
Copias de seguridad
¡Tus datos siempre seguros! Realizamos copias de seguridad completas cada 24 horas y de tus bases de datos cada 4 horas.
Tu web a toda velocidad
¡No solo es importante contar con servidores de calidad! Te ayudamos a mejorar tus métricas y a optimizar tu sitio web lo máximo posible.
¡Descubre las últimas novedades de nuestro blog!

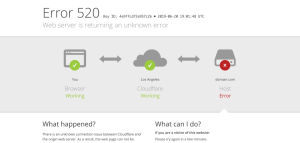
Error 520: ¿Qué es y cómo solucionarlo?
Si tu sitio web está presentando error 520 cuando los usuarios intentan acceder de seguro te preocupa. ¿Cuál es el error? Es una muestra del

¿Cuáles son los 5 mejores plugins de seguridad en wordpress?
La seguridad de un sitio web es fundamental para prevenir ataques cibernéticos y sobre todo brindar la mejor experiencia a sus usuarios quienes también buscan

¿Cómo traducir una página web?
Navegar en internet te abre una puerta de posibilidades donde consigues información, lo que sucede muchas veces es que no está en nuestro idioma. Es

¿Qué es Backup y para qué sirve?
Seguramente has escuchado la palabra Backup, que es una copia de seguridad que muchos habitualmente realizan, ¿pero para qué sirve? ¿Cómo te beneficia realizar una?

¿Cómo ordenar productos en WooCommerce?
Woocommerce le ofrece al usuario la posibilidad de ordenar los productos de diferentes formas, puede ser un orden por defecto que lo determina el sistema,

¿cómo cambiar el texto del boton «añadir al carrito» en el cms woocommerce?
Woocommerce se ha abierto un camino en las tiendas en línea. Muchos usuarios en todo el mundo confían en el para crear su espacio para